
Simple but Secure Lock Screen
Considering the nature of investment applications of which personal information security is crucial, added was a lock screen interaction for Face ID function because we were concerned with its function that is recognized as soon as the face is close.

Dark Mode
It was designed in dark mode to relieve the eyes’ tiredness from a lot of information as well as to help save the battery. One can check the financial status more safely, and recognize icons more clearly and intuitively.

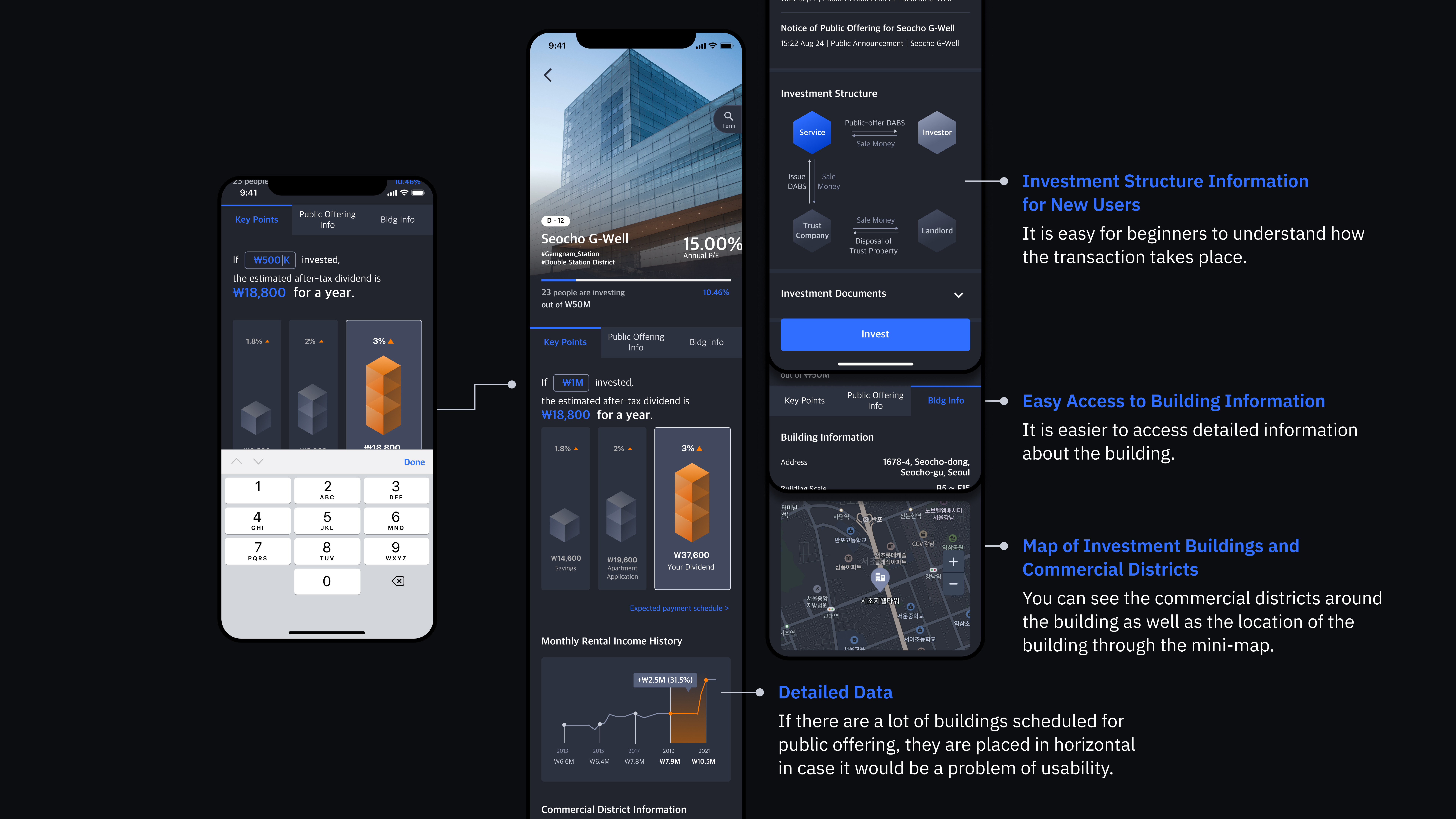
Automatic Dividend Calculation
If the investment amount is entered, it automatically calculates the dividend the user will receive.

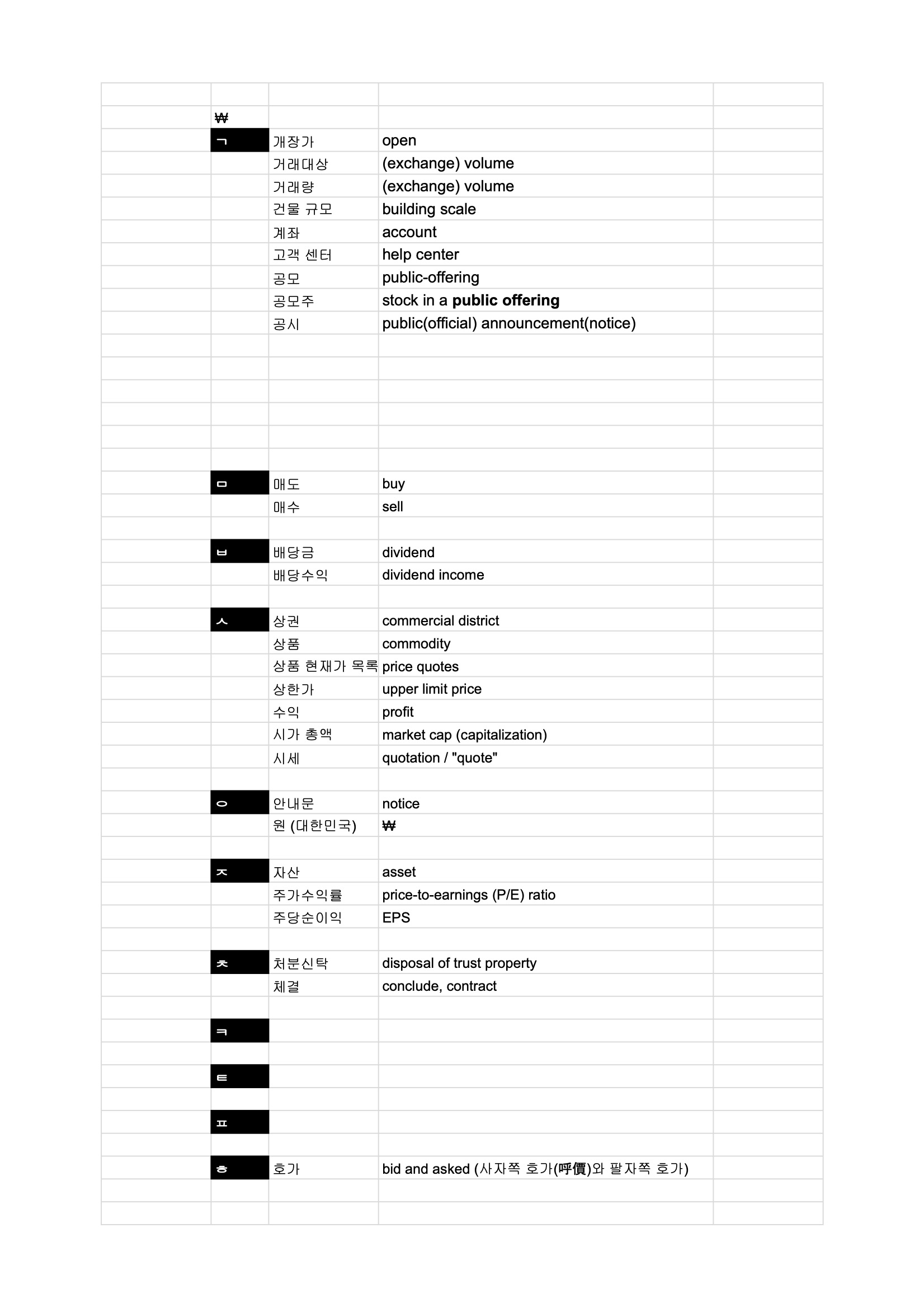
Easy Access to the Investment Glossary
Even if there are difficult investment terms for beginners, you can search for the meaning right away.

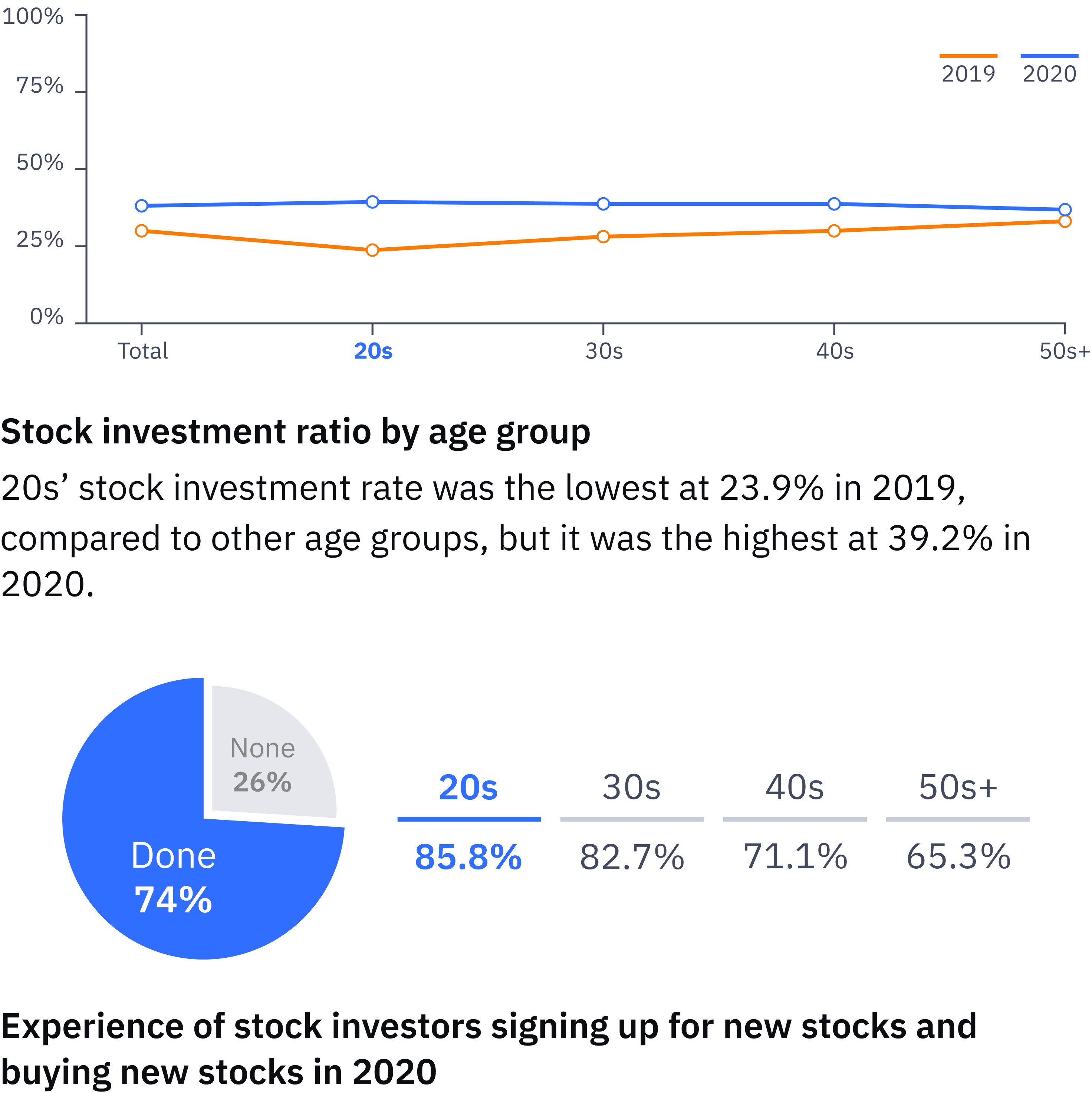
Market Research

Being more interested in investment during the COVID-19 pandemic, Gen Z people in South Korea tend to begin different kinds of investment, especially split investments that they can do with less money.
A South Korean newspaper Chosun Ilbo notes that Kasa—the first real estate split investment platform company in Korea—is growing in size and expanding overseas.
The Problem
The investment/transaction rate of Kasa was low due to the low influx of new users. Exploring Kasa, our team felt a lack of visual information causes usability problems, bringing about low influx of new users.
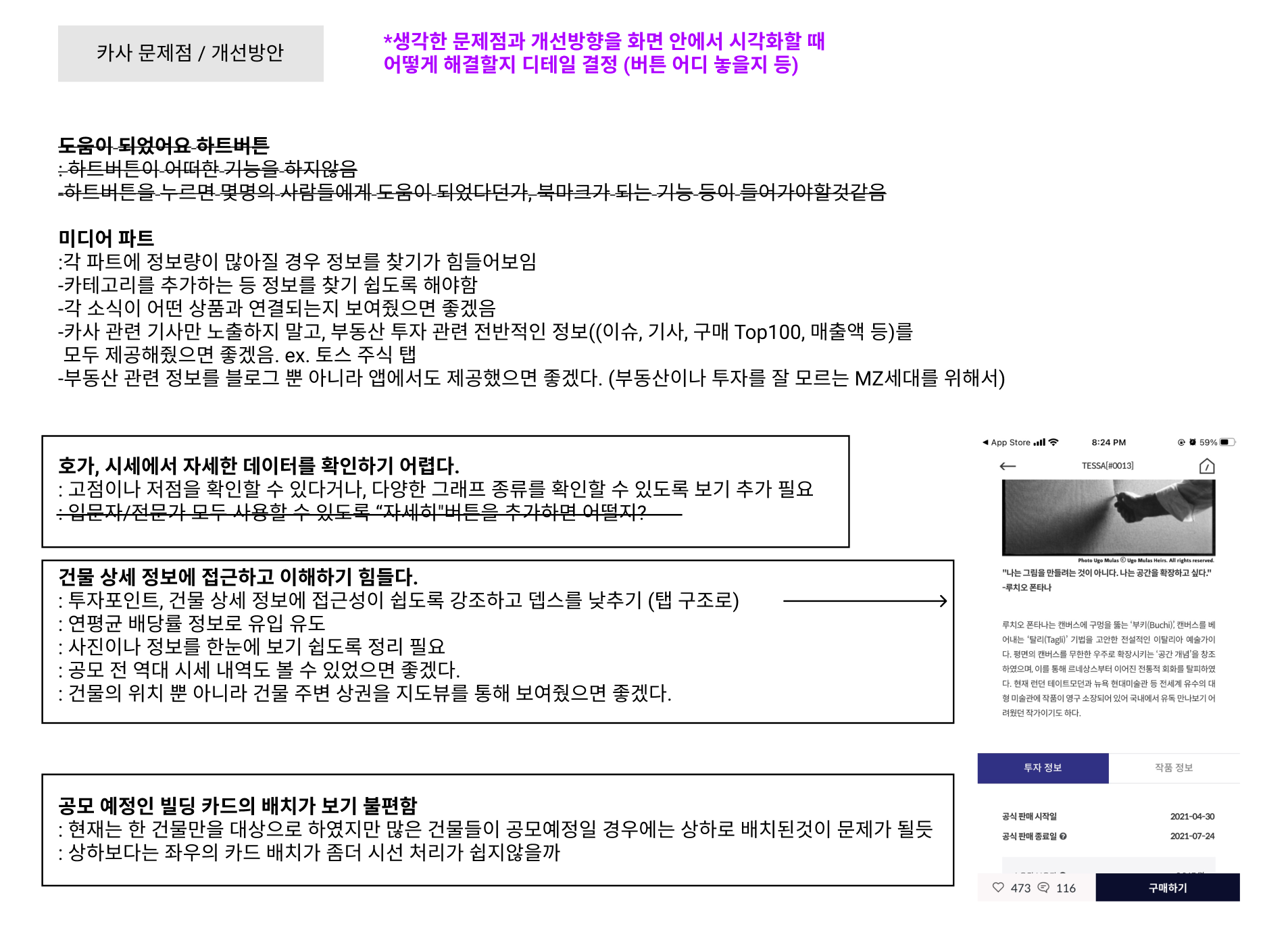
Media page
- It is difficult to find information, if the amount of information increases.
- It shows only news articles relevant to Kasa.
- It connects users to external resources—not directly—to provide information about real estate.
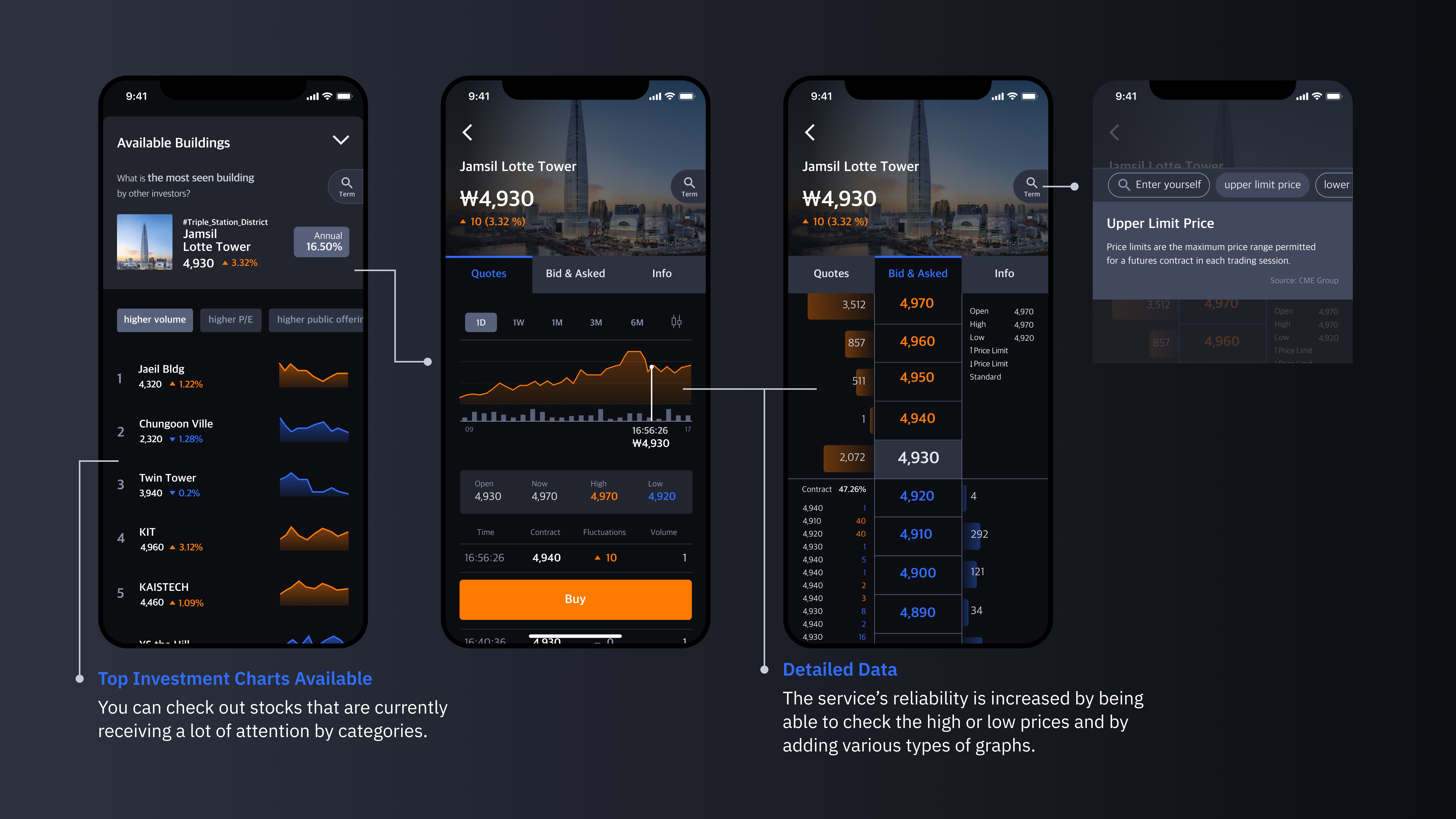
- Asking Price and Market Price pages do not show detailed data (e.g. high & low points, various charts, etc.)
- It is difficult to access to view the Building Information pages due to many depths.
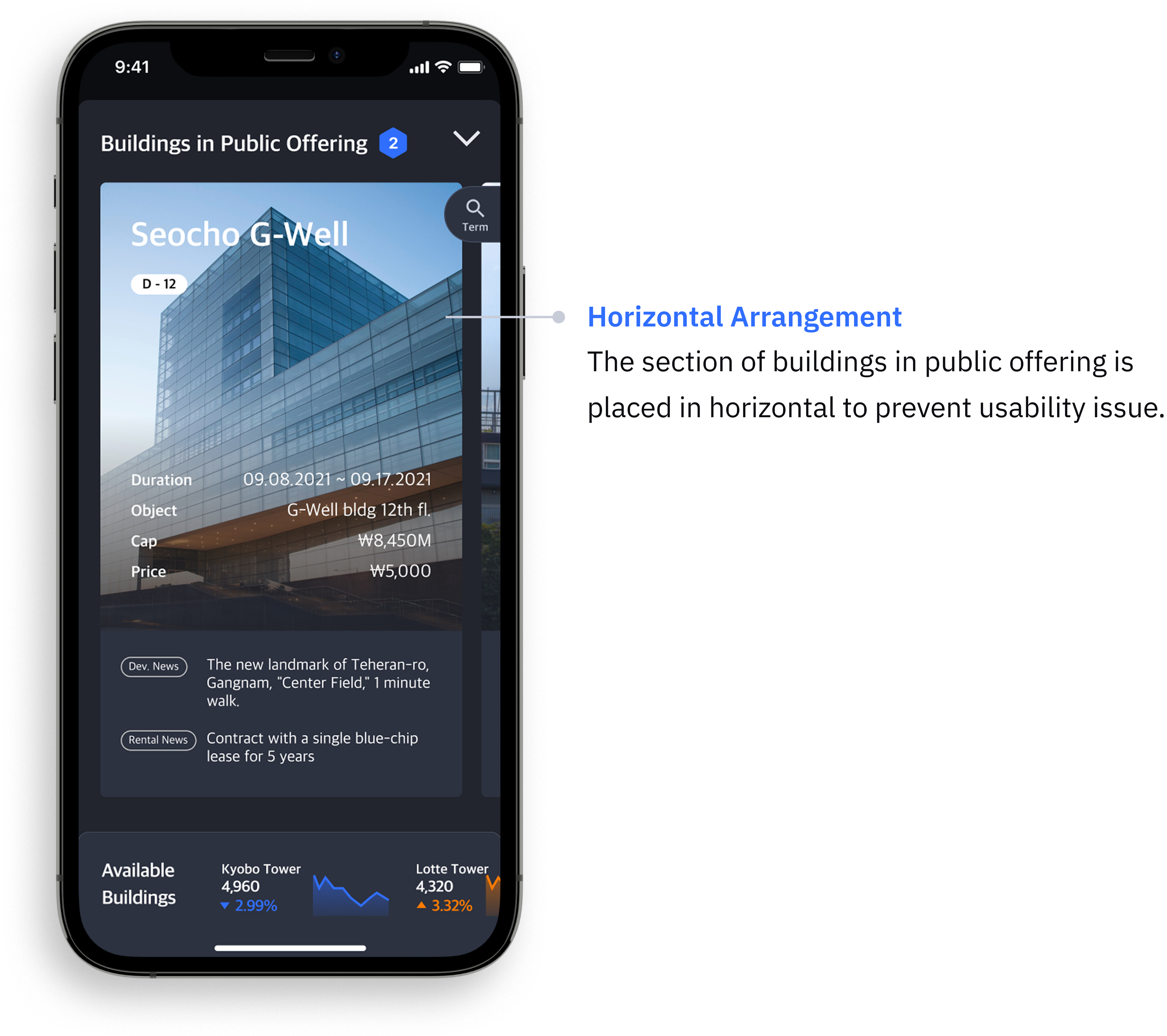
- It is uncomfortable to see the vertical card arrangement of the Buildings To Be Public Offered.

The Solution
Our team came up with an idea of expressing floors of a building as block shapes, inspired by Lego blocks, selecing the blocks like invested areas, and offering specific data for beginners, in order to improve the access to the information and its intuition.





Information Architecture

Usability Testing
Our goal was to check whether new users can easily access investment and investment information through the block interaction function. We conducted one round of usability testing with high-fidelity prototypes that we had created. The 5 people we tested were the age of 20s who have investment experience, or are interested in investing but have difficulty in coming forward due to lack of experience. In order to maximize the amount of relevant feedback in our tests, my group prepared several post-test questions:
- Did you feel that you could easily understand investment information with block user interfaces and glossary functions?
- Are you willing to recommend the service to the beginners of (real estate) investment? And why?
- Was there any inconvenience in using regarding the fonts, buttons, and icon size and location on the screen?
- I think you didn’t find how to get right away out of the upper limit price in the glossary, is there a reason?


Usability Testing Insights Summary
3 out of 5 users have invested stock or coin for additional income. They, however, all have never heard real estate split investment. In order to develop the prototypes, we put together the pain points.
Pre-Question
They commonly said the terminologies are difficult, and the interfaces are complicated when they began investing.
They commonly said the terminologies are difficult, and the interfaces are complicated when they began investing.
Building Details
2 people doubted if the box on which “$1,000” is written would be perceived as just a text box.
2 people doubted if the box on which “$1,000” is written would be perceived as just a text box.
Glossary
Several people were a bit confused of exiting out of the glossary page because there was no “X” button. A person selected the magnifier icon.
Several people were a bit confused of exiting out of the glossary page because there was no “X” button. A person selected the magnifier icon.
Investment Details
A person was confused of whether she had to select the prices on the “asking price” tab.
A person was confused of whether she had to select the prices on the “asking price” tab.
Before & After
Tapping Market Prices
Based on the feedback that what triggers the modal window was confusing, it shows clearer outline on where you tap.
Based on the feedback that what triggers the modal window was confusing, it shows clearer outline on where you tap.

Investment Glossary Icon
The icon has been changed, added with a word, “term,” as some thought the icon indicates to find other products(buildings).
Price Input Box
Some people did not regard the price input box as what it is, so the texts’ color was changed.
![]()
The icon has been changed, added with a word, “term,” as some thought the icon indicates to find other products(buildings).
Price Input Box
Some people did not regard the price input box as what it is, so the texts’ color was changed.

Wrapping-Up
Because it has been not that long that the notion of split investment exists, this project made me get out of my comfort zone and feel like I was creating a brand new service, as being unfamiliar with split investment and not having any references or competitive audits. I was a iPhone 8 user so wire-framing iPhone 12 was one of the challenges. For example, the screen’s proportion and corner ratio, and how the keypads look like in different devices, etc.
I realized that our team had to understand what exactly the blockchain is and study investment terms before we design the blockchain-based app, in order to organize the components. I deeply thought about how to use a “block”—the representative graphic element of the service—in different places when conveying the information.
I am wondering what the UI would look like if the contents become much more in the future.